全栈CMS系统服务端启动细节复盘
发布于 2021-05-13 13:42 ,所属分类:区块连和PHP开发学习资料
node部分的启动有些不太理解的地方或者存在一些问题,这里我会专门写一下启动的步骤和细节,关于CMS全栈系统感兴趣的朋友可以看看我之前写的两篇文章:摘要
redis的安装及redis服务器的启动 node服务器的启动以及开发环境和正式环境的配置 服务器接口的测试及使用postman来测试接口
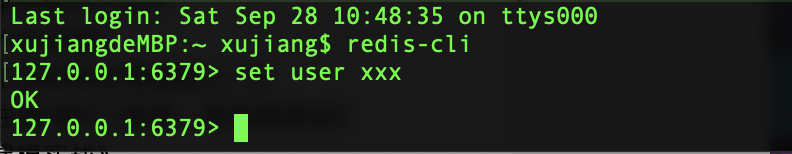
1.redis的安装及redis服务器的启动
window下安装和启动服务

redis-server.exeredis.windows.conf


redis-cli.exe-h127.0.0.1-p6379
setuserxxx

linux下安装启动redis
$wgethttp://download.redis.io/releases/redis-2.8.17.tar.gz
$tarxzfredis-2.8.17.tar.gz
$cdredis-2.8.17
$make
$cdsrc
$./redis-server
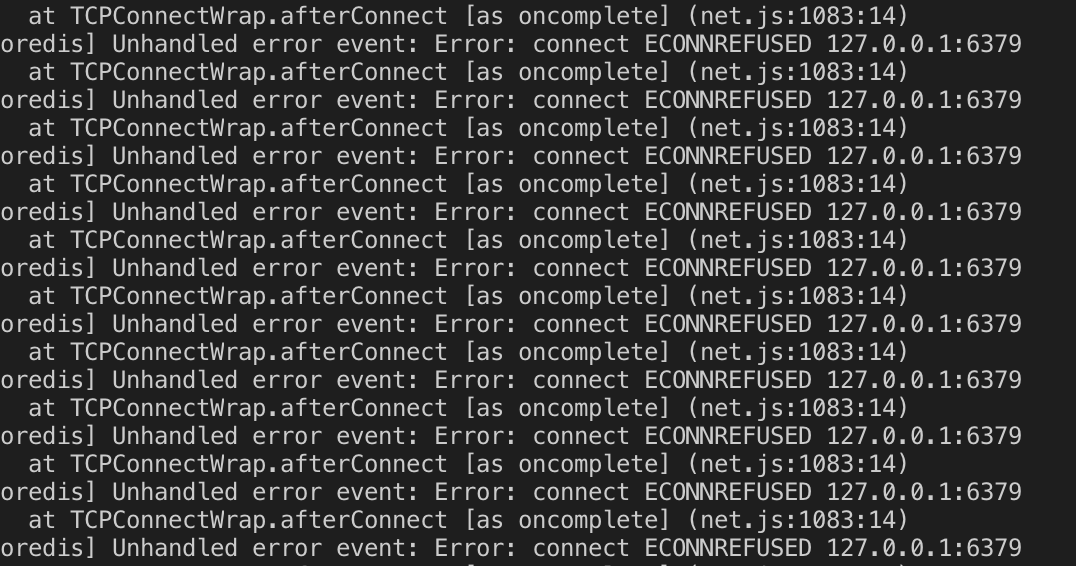
2.node服务器的启动以及开发环境和正式环境的配置
"scripts":{
"start":"exportNODE_ENV=development&&nodemon-wsrc--exec\"babel-nodesrc\"",
"build":"babelsrc--out-dirdist",
"run-build":"nodedist",
"test":"echo\"Error:notestspecified\"&&exit1"
}
npmstart
//oryarnstart
npmrunbuild
//oryarnbuild
constisDev=process.env.NODE_ENV==='development';
//获取本机ip地址
functiongetIPAdress(){
varinterfaces=require('os').networkInterfaces();
for(vardevNameininterfaces){
variface=interfaces[devName];
for(vari=0;i<iface.length;i++){
varalias=iface[i];
if(alias.family==='IPv4'&&alias.address!=='127.0.0.1'&&!alias.internal){
returnalias.address;
}
}
}
}
constIP=getIPAdress();
conststaticPath=isDev?`http://${IP}:3000`:'线上地址';
module.exports={
isDev,
staticPath
}
3.服务器接口的测试及使用postman来测试接口
//server/src/db/schema/config.js
//...
//初始化config数据
asyncfunctioninitConfig(){
constisExist=awaitconfigSchema.exists()
if(!isExist){
constresult=awaitconfigSchema.hmset(null,{
header:{
columns:['首页'],
height:'50',
backgroundColor:'#000000',
logo:''
},
banner:{
type:'1',//0为标签云,1为轮播图
label:[],
bgUrl:'',
bannerList:[]
},
bannerSider:{
tit:'侧边栏信息',
imgUrl:'',
desc:''
},
supportPay:{
tit:'',
imgUrl:''
}
})
if(!Array.isArray(result)){
console.log('配置信息初始化完成')
}else{
throwresult
}
}
}
initConfig()


总结
启动redis服务器 运行node启动脚本 npm start or yarn start 根据router定义的路由api,使用postman或者本地请求测试端口
❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.gongzhong号趣谈前端,进程序员优质学习交流群, 字节, 阿里大佬和你一起学习成长!
3.也可添加【Mr_xuxiaoxi】获取大厂内推机会。











![[项目实战] ThinkPHP实战开发CMS文章管理系统视频教程 CMS项目设计教程](https://static.kouhao8.com/sucaidashi/xkbb/c5881b1308b78b3c817381df776ce1cf.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)





![[项目实战教程] ThinkPHP实战开发CMS文章管理系统视频教程 CMS项目设计教程](https://static.kouhao8.com/sucaidashi/xkbb/391d69fb13a251f277efa2c92d75b81c.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)
![[js] VueCli3.0全栈项目-资金管理系统带权限(node/element/vue)](https://static.kouhao8.com/sucaidashi/xkbb/79abd822c173c899b26dd26e96c2525f.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)






相关资源