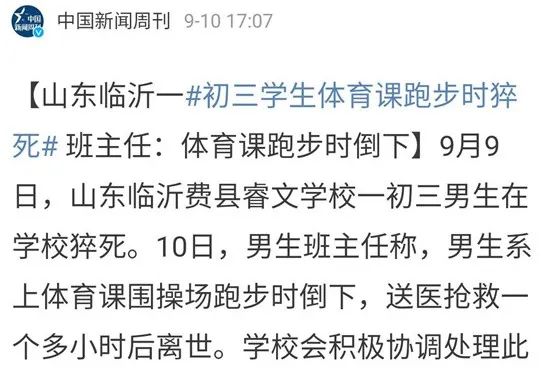
中考765分学霸军训离世,15岁学生跑步猝死,悲剧的发生再次给千万家长敲响警钟!
发布于 2021-03-26 04:06 ,所属分类:在线教育信息快讯



去年开学,高一新生报道,男生平均身高1.80米,孩子们发育很好,长势喜人。 但是,学校测了一下引体向上,平均每个男生只能做3个(7个及格),其中有132个男生,一个也拉不上去。 还有,高一893个学生中,有774个戴眼镜。这还算好的,去年还要更多。

 清北名校学霸团
清北名校学霸团 

掘金首页动态话题小册活动搜索掘金搜索写文章登录注册_Hahn_2019年01月08日阅读 566《蜘蛛侠:平行宇宙》的视觉解析与滤镜实现早在四年前,索尼想要制作全新风格的“蜘蛛侠”电影这一消息被泄露时,一个显眼的词汇便被反复提及——“rejuvenate”,译为“使其恢复年轻”。当时,除去《蜘蛛侠:返校日》之外,由索尼出品的《蜘蛛侠》真人电影已有五部之多(托比·马圭尔主演《蜘蛛侠》三部曲,以及安德鲁·加菲尔德主演的两部《超凡蜘蛛侠》)。索尼高层希望以一部动画电影来让这个系列重新恢复活力。而为了拍摄这部动画电影,索尼找到了当时因《天降美食》系列以及《乐高大电影》等作品在业界小有名气的导演搭档——菲尔·罗德和克里斯托弗·米勒。有着天马行空的创意以及各种鬼才想法的这两位导演提出的要求则是:希望这部动画让观众感到“就像走进了漫画里一般”。他们同时也为能够在这部电影中使用到真人电影无法达成的叙事手段而感到兴奋。第一次看到《蜘蛛侠:平行宇宙》这部电影时,就被其中的十足创新的视觉动态效果所惊艳,跟以往 3D 动画追求自然流畅截然相反,《蜘蛛侠:平行宇宙》反而在往漫画观感体验靠拢,让 3D 动画 2D 化,而且不是单纯的 2D 化。正如在一篇文章里看到的评论:混搭上各类平行宇宙间不同的漫画风格,保留下了对话框、漫画分格、字幕特效,还尤其加强了手绘涂鸦的部分,并刻意打造出这部分的「稚拙感」。当这些再加上神奇到炸裂的分镜,足以让人看得目不暇接。接下来我们简单的解析下这电影的亮点:一、视觉表达的创新点1. 一拍二模拟 2D 动画在进入正题故事没多久,相信看惯了 3D 动画的大家都会有种稍稍不适应的感觉...「这电影是不是有些卡?」没错,它确实就是卡。这是电影第一个让人感觉有些「异常」的地方,却也是电影最特别的地方。仔细看你可以发现只有人物角色是有着卡顿感的,而它们的周围环境却很流畅,形成了一种微妙的对比。关于这一点,在知乎中有网友给我们作出了解答:电影一般采用的是 24 帧每秒的制式,也就是说如果是手绘 2D 动画片,需要每秒连续画 24 张画以使画面中动画流畅,这也就是动画中俗称的1拍1。但是有人发现我同样的动作只画第 1,3,5,7....合计总共只画 12 帧,然后把每帧停留 2 倍时间,观众并不会明显察觉,而动画师却形来表现运动模糊的方式,但却不是那样做的。最后,采用了一些解决方案。Imageworks 的线条工具允许艺术家绘制同样连接形状的运动线,也有从相机快门启发的技术。例如,迪米安说,快速相机平底镜上的背景,无论是合成还是借助特效,都会被涂上很大的污点和划线,但却会以一种非常块状的插图方式出现。我们基本上尽量避免任何看起来像是平滑的渐变或者因为运动模糊而变得模糊的东西。相反,这是一种非常图形化的处理。后面我们可以看到,电影里通过叠影(相机快门启发的方式)、场景的错位、速度线等方式来补充画面的动感,并保证了电影本身的风格语言。4. 色散/高光溢色实际上我们可以从电影画面里看到一般产生于比较老化或者早期的镜头拍摄的照片质感(高光溢色),还有一些镜头色散的效果,这其实也是电影工作室有意为之。导演 Peter Ramsey 在接受采访时是这么对电影画面解释的:某种意义上说,你根本不用花费精力去注意什么,因为我们做的就是还原漫画,而我们在看漫画的时候会发现,有时候漫画里都有错误,有时候印刷不好,颜色都涂到了线条之外,所以看起来就觉得模糊不清。而且这和真人电影是相通的,比如有时镜头中一些东西是没有对上焦有些模糊,这样观众才会集中注意力在重要而清晰的画面上。色散/高光溢色的效果在这里就是起到虚化和模糊的作用。如导演提到的印刷不好的情况,在 20 世纪初中期的印刷行业经常出现,当时的 CMYK 4色印刷会因为有对版的误差出现导致喷色错版,这样的错版在后面发展中也成为了一种风格化的处理,导演注意到这点,并应用到了电影中,这既把漫画的质感还原得更到位,让观者产生共鸣同时也利用这样的错位生成一种视觉景深感,使得电影的层次更强,解决了向 2D 靠近后在电影显得平的问题。这部电影在视觉表达上有很多的突破,创作团队很大胆得把多种风格不一的人物混合在一起,使得平行宇宙的概念合理化,并通过平面漫画的方式把视觉语言和整个电影的题的结合达到了高度的统一。整个电影透露出一种处处不稳定的矛盾感,创作团队没有把这种矛盾消弱,而是把他们都展现了出来,这样的碰撞感受让人不得不佩服他们对于整体的把控和自信。二、视觉效果与滤镜实现电影从片头就迫不及待的展现出了它在表现形式上的创新,但仔细观察你会发现里面用到的效果并非从0到1的创新,只不过索尼的动画团队把这些视觉元素应用的淋漓尽致。由于工作中涉及了短视频滤镜和转场的 OpenGL Shader 代码编写,所以在二刷电影的时候特别留意了电影里的特效,并思考有哪些是可以通过 Shader 来实现的。当然了,电影里的效果是动画设计师反复调整和多重加工出来的,绝非一段代码就能完美模拟。这里仅仅是从技术角度去探讨电影里一些效果在 Shader 代码层面的可行性。1. HalfTone 半调滤镜电影高度还原了漫画应有的观赏体验,在画面的渲染上使用了 Ben-Day dot (本戴点)让我们感受到了阅读纸质漫画书的质感。Ben-Day dot 与 HalfTone 的不同之处在于 Ben-Day dot 在特定区域中的大小和分布总是相同,而 HalfTone 能根据图像的颜色细节呈现大小和渐变不一定点。我们可以用 HalfTone 半调滤镜去生成差不多的质感。下面截取几张截图可见一斑:科普下 Ben-Day dot (本戴点),全名是「本戴点状制版法」,以插图画家和印刷商 Benjamin Henry Day, Jr.(19 世纪出版商 Benjamin Henry Day 的儿子)命名,在 1879 年被发明的印刷制版技术。它根据颜色和视错觉原理,通过小彩色点的间隔疏密、大小或重叠来生成所需要的效果。例如,洋红色圆点间隔比较宽就会形成粉红色。20 世纪 50 年代和 60 年代的彩色漫画书很受欢迎,但是全彩漫画的成本很高的故障效果。索尼工作室在制作故障效果的时候使用了手绘图案+多层效果融合的方式来呈现,当然了,代码想要模拟这样的效果并不容易,如果可以找到一张合适的遮罩图也许可以大致模拟出来。不过这里只单纯展示常规的基于图像本身的故障效果(代码通过基于时间来做像素和颜色通道偏移来模拟故障效果):precision highp float; uniform sampler2D inputImageTexture;uniform sampler2D inputImageTexture2;varying vec2 textureCoordinate;uniform float time;float amount gl_FragColor = vec4(finalColor, 1.0);}复制代码同样的,通过 Demo 右上角的滤镜开关可以看到前后效果:Demo23. RGB Shift/Split RGB 分离细心可以发现,上面第二个 Glitch 效果同样用到了 RGB 颜色分离,在电影中出现了大量的这样的效果,把色彩变化应用到极致,有些魔性有些虚幻。Shader 实现起来会相比上面两个滤镜更简单一下,通过对图像的 RGB 三个颜色做拆分以及坐标偏移就可以实现:precision highp float;uniform sampler2D inputImageTexture;varying vec2 textureCoordinate;uniform float time;float amount = 0.01;float angle = 0.;void main() { vec2 offset = amount * vec2(cos(time*.001), sin(time*.001)); vec4 cr = texture2D(inputImageTexture, textureCoordinate + offset); vec4 cga = texture2D(inputImageTexture, textureCoordinate); vec4 cb = texture2D(inputImageTexture, textureCoordinate - offset); gl_FragColor = vec4(cr.r, cga.g, cb.b, cga.a);}复制代码下面两张图片对比前后效果:同样的,通过 Demo 右上角的滤镜开关可以看到前后效果:Demo3最后,这部电影可以说的太多太多,有太多让人觉得惊艳的点,没办法一一都提到,我们只能从视觉方面和实现的可能性简单得聊聊,欢迎补充。在快写完文章的时候,想起开头 Sony 说到的「rejuvenate(使其恢复年轻)」。我们可以感觉到这个电影从故事和风格无不充斥着现在年轻人会喜欢的元素,可以说这是一部很酷的作品,但是在看到了很多资料后我们不禁有一些感慨,这些很酷炫的效果和元素风格其实在上个世纪就已经存在且有着很深的历史痕迹,从某种意义上,与其说是更年轻的体现,感觉倒不如说是这是一种复古了。由此我们也延伸出了一些问题:有人说风格是个轮回,这么一看,所谓的「更年轻的风格」或者「过气的风格」都像是个伪命题。也就是说,是不是并不存在什么年轻或过时的风格,只有时间时间久了,看腻了的风格?又或者说,是不是因为技术的创新才让产品(电影或者其它)变得年轻了,和风格,实际没太大关系?感觉挺有意思,可以想想。相关链接:www.gcores.com/articles/10…deadline.com/2018/12/son…www.zhihu.com/question/29…www.douban.com/review/9831…en.wikipedia.org/wiki/Ben-Da…www.bilibili.com/video/av768…wapbaike.baidu.com/tashuo/brow…www.docin.com/p-92574055.…关注下面的标签,发现更多相似文章OpenGL安装掘金浏览器插件打开新标签页发现好内容,掘金、GitHub、Dribbble、ProductHunt 等站点内容轻松获取。快来安装掘金浏览器插件获取高质量内容吧!评论Lanslord膜拜大佬2小时前F1ashGP6663小时前相关推荐专栏_Hahn_17小时前OpenGL《蜘蛛侠:平行宇宙》的视觉解析与滤镜实现182专栏Cang_Wang10天前C++OpenGL[OpenGL]未来视觉-MagicCamera3实用开源库164专栏熊皮皮1月前iOSJavaRust 移动端跨平台复杂图形渲染项目开发系列总结(目录) 2018.12.9227专栏KoonChaoSo1月前iOS程序员iOS推流器模块知识点浅谈总结244热专栏已禁用3月前前端Life of a Pixel:前端代码如何通过浏览器演化为屏幕显示的像素1158专栏熊皮皮1月前iOSRustgfx-rs/hal跨平台图形抽象库使用介绍410专栏熊皮皮28天前OpenGL以OpenGL/ES视角介绍gfx-hal(Vulkan) Shader/Program接口使用2热专栏闲鱼技术4月前iOS万万没想到——flutter这样外接纹理12312热专栏SimonLeeeeeeeee8月前AndroidAndroid新兴扫码框架:XCodeScanner(最近更新2018-08-17)44740专栏熊皮皮1月前iOSC++Rust图形库gfx-hal 逐帧渲染流程介绍62关于作者_Hahn_UI 工程师获得赞数240获得阅读数6,398掘金小册基于 Python 实现微信公众号爬虫新人价 ¥9.95¥19.9Git 原理详解及实用指南新人价 ¥14.95¥29.9新人专享好礼送你45元买小册立即领取相关文章写 Shader 转场的几点思考3611Shader 动画331WebGL Shader 环境搭建384Shader 高斯模糊(Gaussion Blur)220Shader 运动模糊(Motion Blur)223目录一、视觉表达的创新点1. 一拍二模拟 2D 动画2. 漫画手法还原3. 不用运动模糊4. 色散/高光溢色二、视觉效果与滤镜实现1. HalfTone 半调滤镜2. Glitch 故障效果3. RGB Shift/Split RGB 分离掘金浏览器插件 - 下载插件,送你45元买小册掘金首页动态话题小册活动搜索掘金搜索写文章登录注册chokcoco2019年01月09日阅读 1733不可思议的纯 CSS 滚动进度条效果问题先行,如何使用 CSS 实现下述滚动条效果?scrollbar就是顶部黄色的滚动进度条,随着页面的滚动进度而变化长短。在继续阅读下文之前,你可以先缓一缓。尝试思考一下上面的效果或者动手尝试一下,不借助 JS ,能否巧妙的实现上述效果。OK,继续。这个效果是我在业务开发的过程中遇到的一个类似的小问题。其实即便让我借助 Javascript ,我的第一反应也是,感觉很麻烦啊。所以我一直在想,有没有可能只使用 CSS 完成这个效果呢?image分析需求第一眼看到这个效果,感觉这个跟随滚动动画,仅靠 CSS 是不可能完成的,因为这里涉及了页面滚动距离的计算。如果想只用 CSS 实现,只能另辟蹊径,使用一些讨巧的方法。好,下面就借助一些奇技淫巧,使用 CSS 一步一步完成这个效果。分析一下难点:如何得知用户当前滚动页面的距离并且通知顶部进度条?正常分析应该是这样的,但是这就陷入了传统的思维。进度条就只是进度条,接收页面滚动距离,改变宽度。如果页面滚动和进度条是一个整体呢?实现需求不卖关子了,下面我们运用线性渐变来实现这个功能。假设我们的页面被包裹在 中,可以滚动的是整个 body,给它添加这样一个从左下到到右上角的线性渐变:body { background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%); background-repeat: no-repeat;}复制代码那么,我们可以得到一个这样的效果:scrollbar2Wow,黄色块的颜色变化其实已经很能表达整体的进度了。其实到这里,聪明的同学应该已经知道下面该怎么做了。我们运用一个伪元素,把多出来的部分遮住:body::after { content: ""; position: fixed; top: 5px; left: 0; bottom: 0; right: 0; background: #fff; z-index: -1;}复制代码为了方便演示,我把上面白色底改成了黑色透明底,:scrollbar3实际效果达成了这样:scrollbar4眼尖的同学可能会发现,这样之后,滑到底的时候,进度条并没有到底:image究其原因,是因为 body 的线性渐变高度设置了整个 body 的大小,我们调整一下渐变的高度:body { background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%); background-size: 100% calc(100% - 100vh + 5px); background-repeat: no-repeat;}复制代码这里使用了 calc 进行了运算,减去了 100vh,也就是减去一个屏幕的高度,这样渐变刚好在滑动到底部的时候与右上角贴合。而 + 5px 则是滚动进度条的高度,预留出 5px 的高度。再看看效果,完美:scrollbar至此,这个需求就完美实现拉,算是一个不错的小技巧,完整的 Demo:CodePen Demo -- 使用线性渐变实现滚动进度条image最后其实这只是非常牛逼的渐变非常小的一个技巧。更多你想都想不到的有趣的 CSS 你可以来这里瞧瞧:CSS-Inspiration -- CSS灵感更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。好了,本文到此结束,希望对你有帮助 :)如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。关注下面的标签,发现更多相似文章CSS前端安装掘金浏览器插件打开新标签页发现好内容,掘金、GitHub、Dribbble、ProductHunt 等站点内容轻松获取。快来安装掘金浏览器插件获取高质量内容吧!评论godbmw前端 @ 腾讯已Star1分钟前? ? ?前端工程师秀18分钟前chenry优秀22分钟前阿卡林你们都没见过这个?http://youmightnotneedjs.com/网页链接30分钟前晟功在望本尊奇思妙想,秀儿31分钟前T_one进度条是个锯齿形的怎么破?36分钟前相关推荐热专栏chokcoco2小时前CSS不可思议的纯 CSS 滚动进度条效果10743热专栏亚古5小时前面试【面经】寒冬中的一年半前端跳槽20379专栏CRPER2小时前前端Visual Studio CodeVS Code 折腾记 - (15) 再来推荐一波大前端适用系列的插件(改善编码体验)454专栏Seymoe3小时前前端程序员24K 纯非科班前端的总结与展望 | 掘金年度征文1220专栏腾讯IVWEB团队6小时前前端安全使用 SRI 解决 CDN 劫持4415热慕晨同学21小时前前端大前端架构思考与选择18013专栏sunshine小小倩16小时前前端拥抱变化,无限可能(D2 开场总结)461专栏邓李儿22小时前前端true || false && false2941热专栏木易杨说2天前JavaScript【进阶4-2期】Object.assign 原理及其实现30836ShanaMaid42分钟前TypeScript前端Archer-svgs: 动态加载svg并缓存的方案1关于作者chokcoco切图仔 @ Tencent联合编辑获得赞数6,494获得阅读数100,844掘金小册基于 Python 实现微信公众号爬虫新人价 ¥9.95¥19.9Vue.js 组件精讲新人价 ¥14.95¥29.9新人专享好礼送你45元买小册立即领取相关文章不可思议的纯CSS导航栏下划线跟随效果114893滚动视差?CSS 不在话下104240神奇的选择器 :focus-within45841你所不知道的 CSS 阴影技巧与细节43030妙用 scale 与 transfrom-origin,精准控制动画方向26218目录分析需求实现需求最后掘金浏览器插件 - 下载插件,送你45元买小册掘金首页动态话题小册活动搜索掘金搜索写文章登录注册roberthuang2019年01月08日阅读 3663mpvue+小程序云开发,纯前端实现婚礼邀请函目录前言准备工作项目结构介绍页面介绍云开发介绍总结前言感谢OnceLove提供的思路,借助他的小程序的界面UI风格,自己重新用mpvue实现了属于自己的婚礼邀请函,前前后后花了3天时间。在这之前本人是没想过要自己实现这样一个项目,原因是后台那块是个麻烦事,所以当媳妇让我自己实现这个邀请函的时候,起初我是拒绝的。后面由于快要过年了,公司项目没有重大更新,趁着这段空闲时间,自己研究了下小程序自带的云开发,无需后台支持,前后端都可以自己来实现,下面我将一一介绍本项目的实现过程!本小程序为婚礼正式使用的小程序(由于某些小伙伴的不文明行为,所以只能换一个小程序让大家体验),婚期将至,感兴趣的可以扫码体验本项目,沾沾喜气,欢迎大家体验,有什么问题可以在本文给我留言源码地址:https://gitee.com/roberthuang123/wedding点击并拖拽以移动准备工作mpvue框架 mpvue官方文档小程序·云开发 小程序·云开发文档注意:使用mpvue前,首先你得先熟悉vue框架的基本使用项目结构介绍点击并拖拽以移动common目录:放一些公共资源,如js,css,jsoncomponents目录:组件相关的.vue文件都放在这里pages目录:所有页面都放在这个目录utils目录:使用mpvue时自动生成,可忽略app.json文件:{ "pages": [ "pages/index/main", "pages/photo/main", "pages/map/main", "pages/greet/main", "pages/message/main" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", " "pagePath": "pages/greet/main", "iconPath": "static/images/4-1.png", "selectedIconPath": "static/images/4-2.png", "text": "好友祝福" }, { "pagePath": "pages/message/main", "iconPath": "static/images/5-1.png", "selectedIconPath": "static/images/5-2.png", "text": "留言评论" } ] }, "requiredBackgroundModes": ["audio"]}复制代码点击并拖拽以移动App.vue文件:本人主要是为了增加项目更新后的提醒,所以在这个文件加了些相关内容,内容如下,复制代码点击并拖拽以移动main.js文件:import Vue from 'vue'import App from './App'Vue.config.productionTip = falseApp.mpType = 'app'wx.cloud.init({ env: '云开发环境ID'})const app = new Vue(App)app.$mount()复制代码点击并拖拽以移动functions目录:主要放一些云函数,这里不清楚云函数的文章后面会提及images目录:主要放一些静态资源图片页面介绍首页——邀请函首页着重和大家讲解下背景音乐的实现方法const audioCtx = wx.createInnerAudioContext()首先,wx.createInnerAudioContext 接口获取实例接着,通过实例的相关方法来实现音乐的播放与暂停功能关于小程序音频相关文档具体代码如下:复制代码点击并拖拽以移动以上代码中使用到了云开发相关功能,文章后面会介绍,请大家稍安勿躁相册页——就一个轮播图,这里就不过多介绍地图页——这里着重讲一下地图标签mapmap标签 关于map组件的使用文档这里讲一下标记点markersdata () { return { // qqSdk: '', markers: [{ iconPath: '../../static/images/nav.png', id: 0, latitude: 30.08059, longitude: 115.93027, width: 50, height: 50 }] } }复制代码点击并拖拽以移动 呼叫新郎 呼叫新娘 呼叫新郎 呼叫新娘
















![【史金霞】给家长的十二堂课[百度网盘分享]](https://static.kouhao8.com/cunchu/cunchu7/2023-05-18/UpFile/defaultuploadfile/230430ml/56-1.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)















相关资源