Python教程模拟网页点击
发布于 2021-04-15 21:41 ,所属分类:知识学习综合资讯
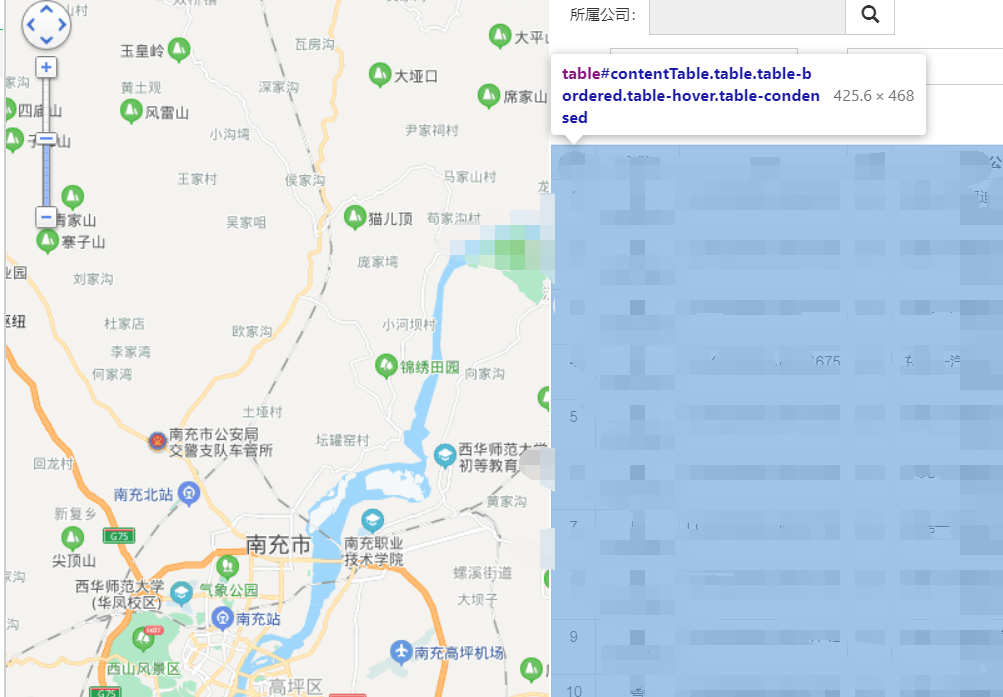
还有一种动态数据,例如GPS这类系统,需要鼠标点击列表中的元素完成向地图服务器发送请求,然后接受反馈的信息,然后在页面弹出一个窗口显示位置信息。

首先需要完成第一步,打开浏览器,输入账号密码,点击登录,之后再是找到列表并点击列表中的元素。
爬虫准备:
安装selenium : :cmd安装pip installselenium
下载chromedriver ,下载后将chromedriver.exe文件放至 python.exe所在目录:
http://chromedriver.storage.googleapis.com/index.html下载
(根据你的google浏览器版本下载对应的chromedriver 版本)
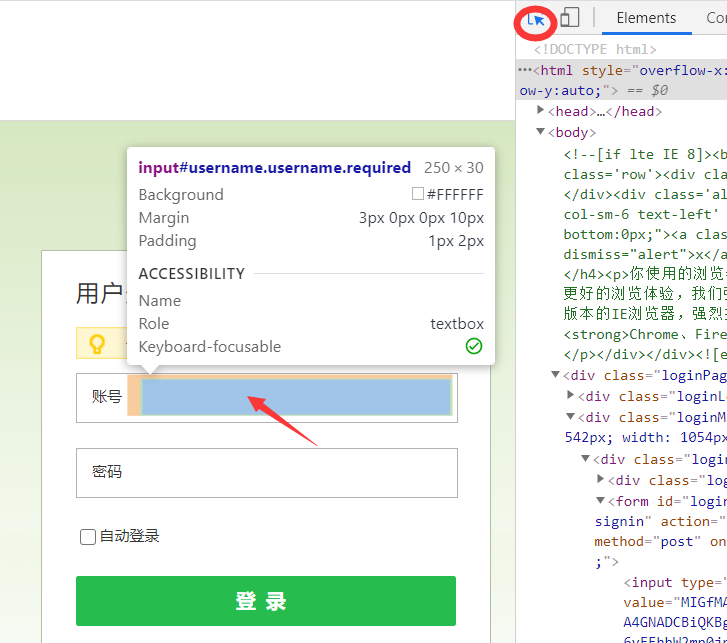
打开登录页面

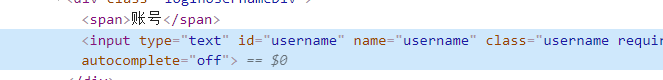
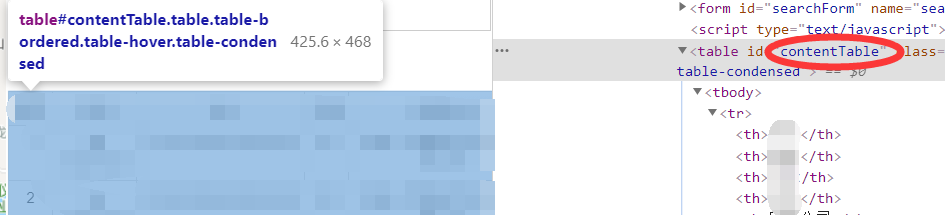
右键审查元素,点击右上角小箭头,鼠标指向需要填写账号的位置,点击,右边elements中会直接找到对应的网页代码位置






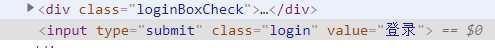
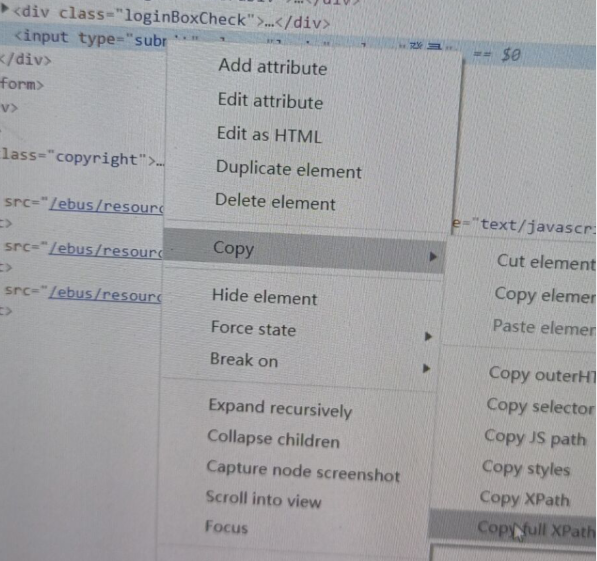
from selenium import webdriverimport timeopt = webdriver.ChromeOptions() #创建浏览# opt.set_headless() #无窗口模式driver = webdriver.Chrome(options=opt) #创建浏览器对象driver.get('网页') #打开网页# driver.maximize_window() #最大化窗口time.sleep(1) #加载等待# 填入账号elem = driver.find_element_by_name("username")# 清空原有内容elem.clear()# 填入账号elem.send_keys("账号")time.sleep(1) #加载等待# 填入密码elem = driver.find_element_by_name("password")# 清空原有内容elem.clear()# 填入密码elem.send_keys("密码")time.sleep(1) #加载等待# 得到 登录按钮并单击elem = driver.find_element_by_xpath("/html/body/div/div[2]/div/form/div/input").click()time.sleep(2) #加载等待driver.switch_to.frame("mainFrame") #进入iframe不然无法操作下面的元素time.sleep(2) #加载等待driver.find_element_by_xpath("//table[@id='contentTable']//tr[2]/td[1]").click() #点击列表中的元素/html/body/div/div[2]/div/table/tbody/tr[2]
为了帮助大家更轻松的学好Python,我给大家分享一套Python学习资料,帮助大家在成为Python高手的道路上披荆斩棘
需要这份资料,那么帮忙点个再看转发一下分享出去
然后加下python的学习qq群:775063632(或者点击下方阅读全文即可跳转至加群页面!)
PS:如果觉得本篇文章对您有所帮助,欢迎关注、订阅、顶!

觉得不错,点个“在看”然后转发出去




![[Python] 老男孩python课程 网页编程基础知识 正则表达式 框架开发 详细讲解 50课时](https://static.kouhao8.com/sucaidashi/xkbb/7d31a909510ba7904551df9018445957.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)

![网页好设计-Dreamweaver网页布局X特效设计应用大全[李启宏]](https://static.kouhao8.com/sucaidashi/xkbb/7e8beafe29b6ef544b1879a0207d1340.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)



![Dreamweaver 8.0网页设计].(随书光盘)视频教程](https://static.kouhao8.com/sucaidashi/xkbb/1dc6e05dfd238ab8cc50b4e83fb6d8d8.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)





![[视频教程] 网页开发和设计【北京尚学堂·百战程序员】](https://static.kouhao8.com/sucaidashi/xkbb/b6bdab43142ef9ea757e93c4b1439e05.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)
![[HTML5] 大量HTML+CSS等网页设计前台工具使用视频合集 各种常用工具讲解视频 Python学习资料](https://static.kouhao8.com/sucaidashi/xkbb/f92302223e898c5322460e8eaad3a5ac.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)







相关资源