分布式医疗挂号系统 | 数据字典模块全栈实现
发布于 2021-05-13 13:59 ,所属分类:区块连和PHP开发学习资料

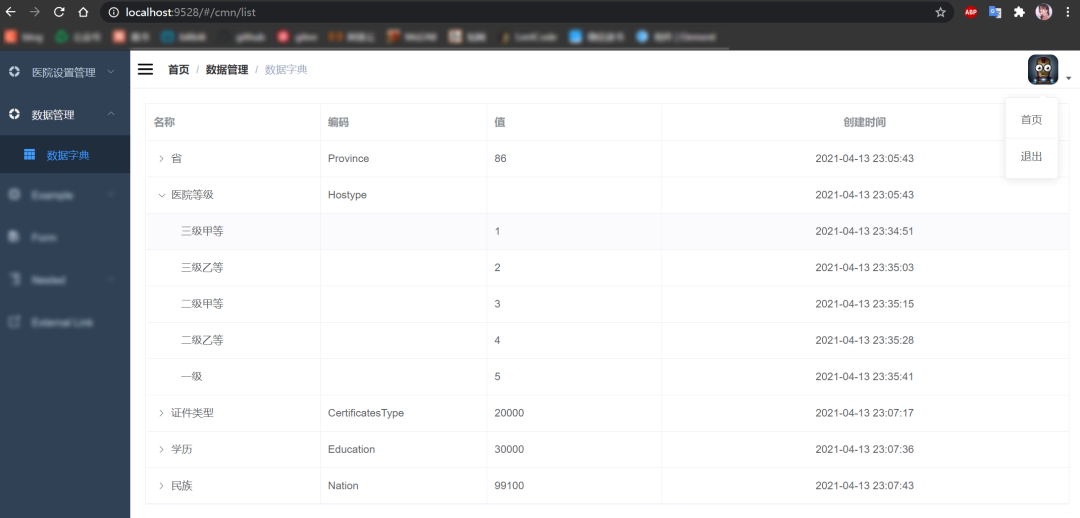
数据字典可以管理系统常用的分类数据或 固定数据,例如:省市区三级联动数据、民族数据、行业数据、学历数据等。由于我们的 分布式医疗挂号系统 大量使用这种数据,所有我们要做一个数据管理,方便管理系统数据,并且在一般的系统中基本都会做数据管理。
数据字典主要功能:使系统中的各项数据变的更加的严格,这样有利于降低因为数据问题而导致的bug。
一、后端接口
1.数据库表设计
数据字典的数据库表字段和对应的实体类的属性应该是一一对应的,但要注意下面两个地方:
添加上
@TableLogic表示为逻辑删除,后续删除操作会自动变为修改操作。为了实现页面上单击展开子节点的功能,额外使用
@TableField(exist = false)加入ha's'Children属性。

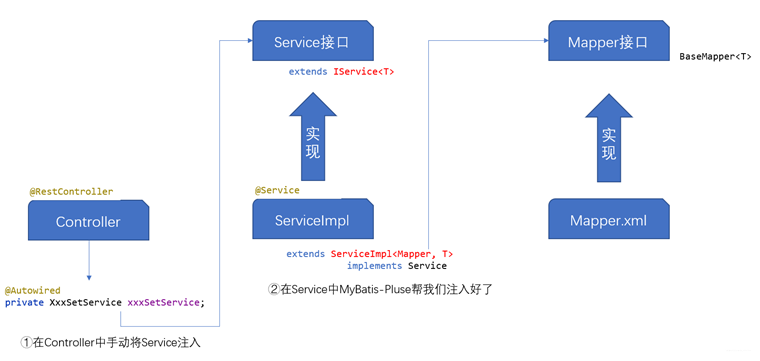
2.编写三层调用
根据下图总结的三层调用关系,我们需要分别编写好Controlller层、Service层、Mapper层的代码。

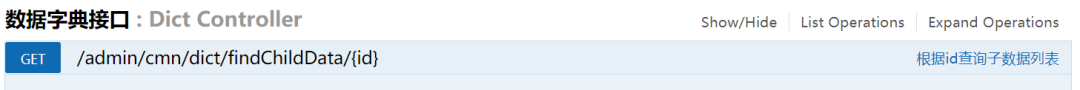
Controller层
通过url:/admin/cmn/dict/findChildData/{id} 访问资源到达控制层后,控制层调用服务层的findChildData(Long id)方法。
@Api(tags="数据字典接口")
@RestController
@RequestMapping("/admin/cmn/dict")
@CrossOrigin
publicclassDictController{
@Autowired
privateDictServicedictService;
@ApiOperation(value="根据id查询子数据列表")
@GetMapping("findChildData/{id}")
publicResultfindChildData(@PathVariableLongid){
List<Dict>list=dictService.findChildData(id);
returnResult.ok(list);
}
}
Service层
在服务层根据id查询子数据列表,调用数据层的查询方法查到子数据集合后,将集合遍历,遍历过程中为每条记录的hasChildren属性赋值。具体业务逻辑详见下面的代码:
Service接口继承IService<T>接口:
publicinterfaceDictServiceextendsIService<Dict>{
/**
*根据id查询子数据列表
*@paramid
*@returnlist
*/
List<Dict>findChildData(Longid);
}
Service实现类继承ServiceImpl<TMapper, T>类:
@Service
publicclassDictServiceImplextendsServiceImpl<DictMapper,Dict>implementsDictService{
/**
*根据id查询子数据列表
*@paramid
*@returnlist
*/
@Override
publicList<Dict>findChildData(Longid){
QueryWrapper<Dict>queryWrapper=newQueryWrapper<>();
queryWrapper.eq("parent_id",id);
List<Dict>dictList=baseMapper.selectList(queryWrapper);
for(Dictdict:dictList){
//得到每一条记录的id值
LongdictId=dict.getId();
//调用hasChildren方法判断是否包含子节点
booleanflag=this.hasChildren(dictId);
//为每条记录设置hasChildren属性
dict.setHasChildren(flag);
}
returndictList;
}
/**
*判断id下面是否有子结点
*@paramid
*@returntrue:有子结点,false:无子结点
*/
privatebooleanhasChildren(Longid){
QueryWrapper<Dict>queryWrapper=newQueryWrapper<>();
queryWrapper.eq("parent_id",id);
Integercount=baseMapper.selectCount(queryWrapper);
returncount>0;
}
}
Mapper层
Mapper接口继承了BaseMapper<T>接口。由于服务层调用的方法是BaseMapper自带的方法,所以在数据层,我们并没有给出具体的方法。
publicinterfaceDictMapperextendsBaseMapper<Dict>{
}
由于在数据字典模块中配置类、配置文件不是我们主要研究的内容,所以这里不再给出,具体可参考github仓库代码。至此,数据字典模块的后端接口已经完成:

二、前端页面
1.添加路由
由于数据管理中的数据字典是一个全新的页面,我们可以将数据字典的路由设置为/cmn/list,路由到/cmn/list后,会跳转到/views/dict/list.js资源。
//数据字典路由
{
path:'/cmn',
component:Layout,
redirect:'/cmn/list',
name:'数据管理',
meta:{title:'数据管理',icon:'example'},
//如果只有一级会仅显示子按钮,添加alwaysShow=true可以使父按钮也显示
alwaysShow:true,
children:[
{
path:'list',
name:'数据字典',
component:()=>import('@/views/dict/list'),
meta:{title:'数据字典',icon:'table'}
}
]
},
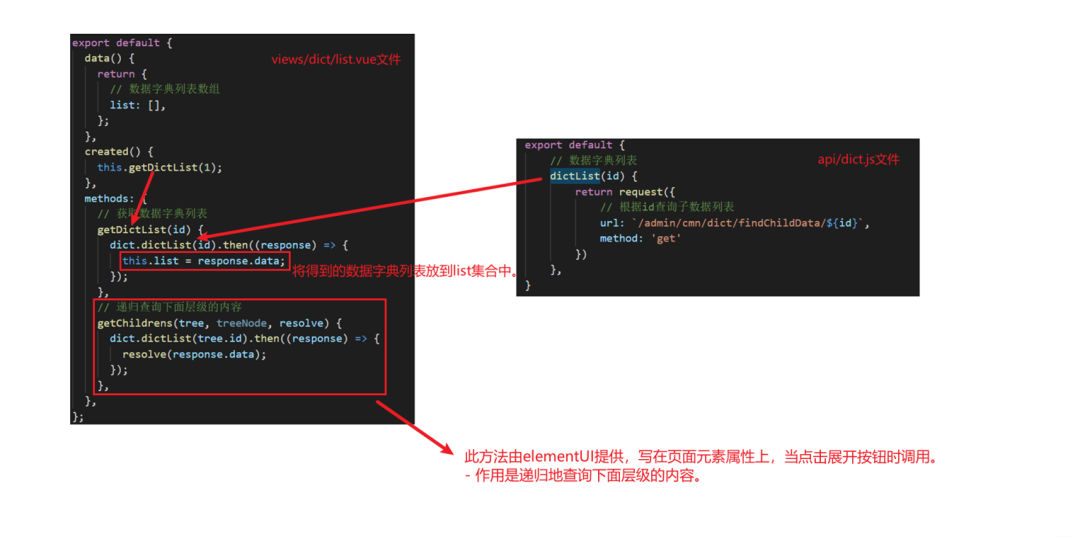
2.添加跳转页面
路由后,跳转到/views/dict/list.js页面,下面给出此页面的逻辑片段代码和其调用的api接口代码:

3.页面表格渲染
表格渲染我们使用elementUI提供的树形数据与懒加载表格组件。修改后的代码如下:
:data="list" 查出来的数据。
:load="getChildrens" 加载getChildrens方法。
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }" 树的属性值,通过属性值来判断hasChildren中的值是true还是false。
<template>
<div>
<el-table
:data="list"
:load="getChildrens"
:tree-props="{children:'children',hasChildren:'hasChildren'}"
style="width:100%"
row-key="id"
border
lazy>
<el-table-columnwidth="230"align="left">
<templateslot-scope="scope">
<span>{{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-columnwidth="220">
<templateslot-scope="{row}">
{{row.dictCode}}
</template>
</el-table-column>
<el-table-columnwidth="230"align="left">
<templateslot-scope="scope">
<span>{{scope.row.value}}</span>
</template>
</el-table-column>
<el-table-columnalign="center">
<templateslot-scope="scope">
<span>{{scope.row.createTime}}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
三、标准Debug流程
目前数据字典模块的前后端已经开发完成了,但是此刻如果允许程序,页面并不会加载到后端传过来的数据。因为不同的访问请求访问到不同的服务器中,我们为数据字典模块设置端口是8202,而前端config/dev.env.js中,配置的是之前医院设置模块中的8201端口。
我们可以加入Nginx暂时解决,后期也会加入路由来替换掉Nginx,不过仅为了展示效果,这里简单的将前端 config/dev.env.js 中的端口改为和数据字典模块8202统一的端口。关于Nginx和添加统一路由会在后续的文章中进行介绍。
至此,数据字典模块的初步功能就已经实现完成了。




![[其他] Netty实战高性能分布式RPC(Dubbo分布式底层实现)](https://static.kouhao8.com/sucaidashi/xkbb/b78556a80e3ad06cd597336a2b3b06c8.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)




![[Hadoop] 大型电商分布式系统实践 分布式系统架构高阶培训视频教程 炼数成金](https://static.kouhao8.com/sucaidashi/xkbb/391d69fb13a251f277efa2c92d75b81c.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)




![[分布式服务框架/Dubbo/ZooKeeper] Dubbo项目高级篇 Dubbo分布式系统架构视频教程-Z](https://static.kouhao8.com/sucaidashi/xkbb/6ed49e30855320a8c49b630ce9115bdf.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)



![[架构师] 炼数成金 大型分布式系统案例实战 十四周大型分布式系统学习视频教程](https://static.kouhao8.com/sucaidashi/xkbb/3ba3ae348c6b9a640d649a926dbf5374.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)

![[分布式服务框架/Dubbo/ZooKeeper] Dubbo分布式系统架构实战视频教程[基础篇高级篇高可用架构](https://static.kouhao8.com/sucaidashi/xkbb/78fbbb5e62c6788c5d85a59af3843e03.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)

![[Hadoop] 大型电商分布式系统实践 分布式系统架构高阶培训视频教程 炼数成金-电商大型网站架构](https://static.kouhao8.com/sucaidashi/xkbb/ee14f5899047ecbc0fd1455ae8a19c59.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)
相关资源