JMeter如何联合Selenium WebDriver进行自动化测试?
发布于 2021-05-10 01:17 ,所属分类:软件测试工程师学习资料


Jmeter如何与SeleniumWebDriver结合使用
要将Selenium WebDriver与JMeter一起使用,只需要下载Webdriver Set插件即可。WebDriver采样器能有助于测试基于AJAX 和GWT web应用程序的性能,以及模拟用户操作。
通过JMeter Plugins Manager(JMeter插件管理器)安装Webdriver。
如同以往那样编写WebDriver脚本,然后将“Thread Group(线程组)”添加到“Test Plan(测试计划)”中。

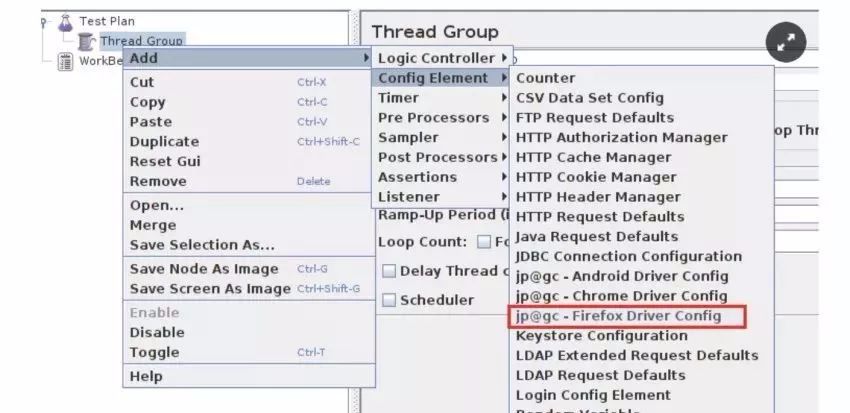
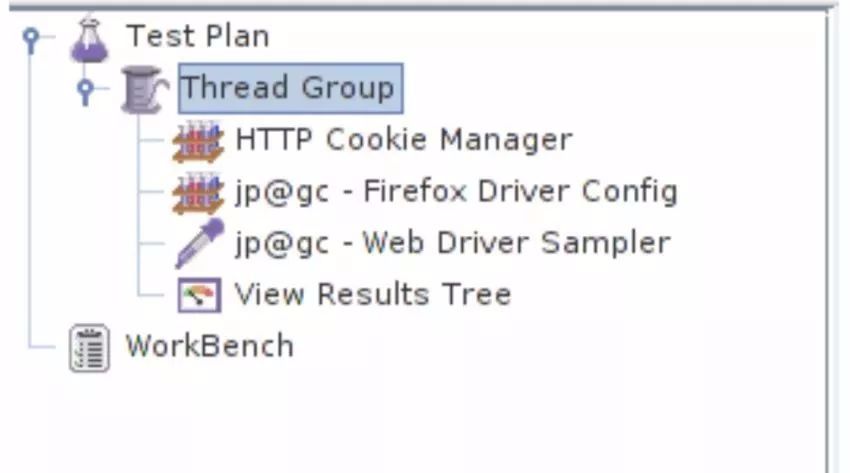
添加配置元素 —> HTTP Cookie管理器,配置元素 —> jp@gc - Firefox驱动程序配置,采样器 —> jp@gc - 网页驱动程序采样器,监听器 —> 查看结果树。
结果如下图:

打开“Web Driver Sampler”,并添加以下代码:
varpkg = JavaImporter(org.openqa.selenium);//WebDriver classesvarsupport_ui = JavaImporter(org.openqa.selenium.support.ui.WebDriverWait);//WebDriver classesvarwait =newsupport_ui.WebDriverWait(WDS.browser,5000);WDS.sampleResult.sampleStart();//captures sampler's start timeWDS.sampleResult.getLatency();WDS.log.info("Sample started");WDS.browser.get('http://duckduckgo.com');//opens website specified in 'http://duckduckgo.com'WDS.log.info("Sample ended - navigated to duckduckgo.com");varsearchField = WDS.browser.findElement(pkg.By.id('search_form_input_homepage'));//saves search field into searchFieldsearchField.click();//clicks search fieldsearchField.sendKeys(['blazemeter']);//types word "blazemeter" in fieldWDS.log.info("Searched for BlazeMeter");varbutton = WDS.browser.findElement(pkg.By.id('search_button_homepage'));//Find Search buttonbutton.click();//Click Search ButtonWDS.log.info("Clicked on the search button");varlink = WDS.browser.findElement(pkg.By.cssSelector('#r1-0 > div > h2 > a.result__a > b'));//also saves selector as variable but uses CSS.link.click();//Click the search result's LinkWDS.sampleResult.sampleEnd();
(下面会对代码进行详细注解。)
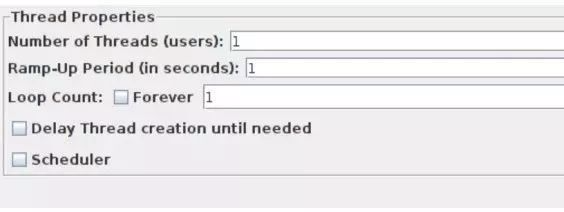
现在,尝试开始测试。无论做什么,保持“线程组”中所有值为1,如下图。

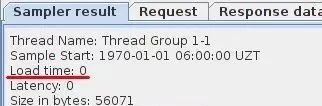
你应该会看到新的Firefox窗口会打开网站。搜索“BlazeMeter”。测试开始后,打开“查看结果树”来确认有没有错误。如果响应代码为“200”且响应消息为“OK”,则测试运行成功。如果没有,请检查WebDriver脚本是否存在错误。
回顾代码
代码开头导入两个包,分别是“org.openqa.selenium”和“org.openqa.selenium.support.ui.WebDriverWait”,允许您使用WebDriver中的所有类。
这是一个方便的WebDriver API包列表。
如果你想要使用任何包,都可以使用JavaImporter导入它们:
var action =
JavaImporter(org.openqa.selenium.PACKAGENAME.CLASSNAME)
WDS.sampleResult.sampleStart()和WDS.sampleResult.sampleEnd()
能够捕获采样器的时间并跟踪它。你可以删除它们,该脚本仍然有效,但您无法获得加载时间:

WDS.browser.get('http://duckduckgo.com') - 打开网站http://duckduckgo.com
var searchField =
WDS.browser.findElement(pkg.By.id('search_form_input_homepage')) - 将搜索标签保存到searchField变量中。
searchField.click() - 单击搜索标签。
searchField.sendKeys(['blazemeter']) - 在搜索文本域中输入“blazemeter”
var link =
WDS.browser.findElement(pkg.By.ByCssSelector('#r1-0> div> h2> a.result__a> b')) - 使用CSS选择器定位某条搜索结果记录
WDS.log.info(WDS.name +'已记录条目') - 记录消息。
如何使用选择器
要简化选择器的使用,你可以安装Selenium IDE插件。Selenium IDE是一个Firefox附加组件,带有用于浏览器中操作的录制选项。要获得类似的选择器,请下载并安装该附加组件。(请务必下载.xpi文件。)
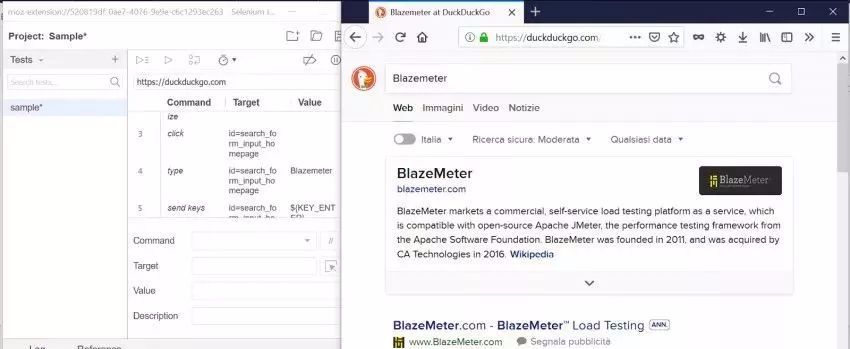
打开Duck Duck Go和Selenium IDE。设置Selenium IDE的基本URL https://duckduckgo.com/。键入“blazemeter”,然后单击“搜索”。如果打开Selenium IDE,你就会看到捕获的操作和选择器。

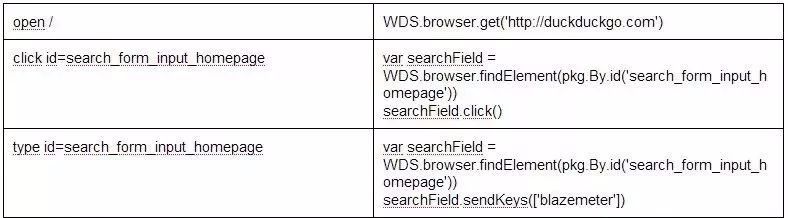
可以手动将所有捕获的数据转换为WebDriver格式(参见下文)。

在BlazeMeter上运行测试
要在BlazeMeter上使用更多并发用户在云中启动WebDriver测试,请使用Firefox,这是目前唯一支持WebDriver的浏览器。运行它时,你需要创建一个新测试并上传你的JMX文件。
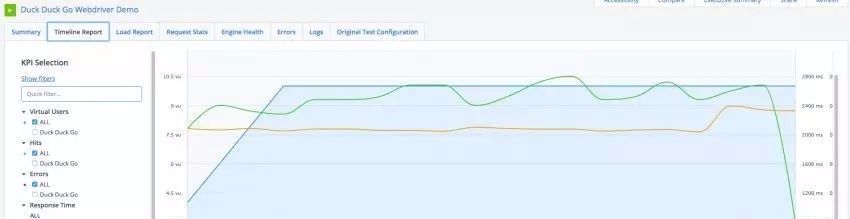
在上传JMeter脚本之前,最好删除/禁用“查看结果树”,否则会降低测试性能。几分钟后,将生成报告。我们使用40个并发用户启动了测试,如响应时间中所述(*请参阅“监控”选项卡)。

虽然我们只用40个用户启动了测试,但从测试一开始就充分利用了CPU。这正是每个采样器启动一个浏览器的原因。在编写测试时一定要考虑到这一点。
使用WebDriver插件时,为了取得更好的负载测试的执行效果,可以将Jmeter和Selenium组合再一块儿进行测试。WebDriver采样器的数量应少于JMeter采样器的数量。如果你需要通过Ajax从网站获得任何值,你可以将WebDriver采样器与Once Only Controller控制器一起使用,以避免持续/重复的浏览器启动。
你还可以将Taurus与其本机Selenium执行一起使用,作为利用Selenium编写的现有功能测试的一种方式。




![[自动化测试] 基于Java Web自动化测试 Selenium基础到企业应用视频课程](https://static.kouhao8.com/sucaidashi/xkbb/a62e6ddea3d5a666e08b04d42292ccac.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)

![[性能测试] Python移动端APP自动化测试课程 App自动化Appium+Python自动化测试实战培](https://static.kouhao8.com/sucaidashi/xkbb/391d69fb13a251f277efa2c92d75b81c.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)


![[性能测试] Python移动端APP自动化测试课程 App自动化Appium+Python自动化测试实战培训课程](https://static.kouhao8.com/sucaidashi/xkbb/e7c984984ec9c32d9e753b9b92580dad.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)
![[性能测试] Python移动端APP自动化测试课程 App自动化Appium+Python自动化测试实战培训课程](https://static.kouhao8.com/sucaidashi/xkbb/bdc9e7de27065793e4d2300cadc1ba75.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)



















![[自动化] 2017 怎么基于python实现接口自动化 视频+文档](https://static.kouhao8.com/sucaidashi/xkbb/8e63050d4d3b2deaddefff89e0a5a66c.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)

相关资源