JavaScript中什么是DOM?
发布于 2021-11-18 16:53 ,所属分类:软件编程学习资料

新钛云服已为您服务1319天

如果您刚刚开始学习 JavaScript,您可能听说过 DOM。但它究竟是什么?
在本文中,我将解释什么是 DOM 并提供一些 JavaScript 代码示例。
我们将看看如何从 HTML 文档中选择元素、如何创建元素、如何更改内联 CSS 样式以及如何监听事件。
什么是DOM?
DOM 代表文档对象模型。它是一个编程接口,允许我们从文档中创建、更改或删除元素。我们还可以向这些元素添加事件,使我们的页面更加动态。
DOM 将 HTML 文档视为节点树。一个节点代表一个 HTML 元素。
让我们看一下这段 HTML 代码,以更好地理解 DOM 树结构。
我们的文档称为根节点,包含一个子节点,即<html>元素。该<html>元素包含两个子元素,它们是<head>和<body>元素。
the<head>和<body>element 都有自己的子元素。
这是可视化此节点树的另一种方法。

我们可以访问文档中的这些元素并使用 JavaScript 对其进行更改。
让我们看几个示例,说明我们如何使用 JavaScript 处理 DOM。
如何选择文档中的元素
在 HTML 文档中选择元素有几种不同的方法。
在本文中,我们将重点介绍其中三种方法:
•getElementById()
•querySelector()
•querySelectorAll()
getElementById():
在 HTML 中,id用作 HTML 元素的唯一标识符。这意味着您不能为两个不同的元素使用相同的id名称。
这是不正确的:
您必须确保这些ids 是唯一的,如下所示:
在 JavaScript 中,我们可以通过引用id名称来获取 HTML 标签。
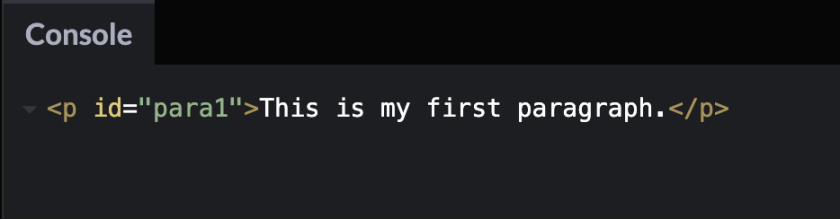
document.getElementById("id name goes here")
此代码告诉计算机使用id=para1获取元素<p>并将元素打印到控制台。


querySelector():
您可以使用此方法查找具有一个或多个 CSS 选择器的元素。
我为我最喜欢的电视节目创建了这个 HTML 示例:
如果我想查找h1元素并将其打印到控制台,那么我可以在querySelector().

如果我想将无序列表打印到控制台,那么我会.list在 querySelector().
在.之前list告诉计算机目标类的名称。如果您想定位一个,id那么您可以#在名称前使用一个符号。

querySelectorAll():
此方法查找与 CSS 选择器匹配的所有元素并返回所有这些节点的列表。
如果我想<li>在我们的例子中找到所有的项目,我可以使用>子组合器来找到<ul>.

如果我们想打印出<li>电视节目的实际项目,我们可以使用 forEach()循环遍历 NodeList 并打印出每个项目。

如何向文档添加新元素
我们可以使用document.createElement()向 DOM 树添加新元素。
让我们看一下这个例子:
现在,我<h1>在页面上只有一个标签。但是我想在<h1>使用 JavaScript 的标签下添加一个我喜欢 freeCodeCamp 的原因列表。
我们可以首先使用document.createElement('ul'). 我将把它分配给一个名为unorderedList.
然后我们需要使用该appendChild('ul')方法将该元素添加到文档中。
接下来为<ul>元素添加几个<li>元素。
然后我们可以使用该 textContent属性为我们的列表项添加文本。
最后一部分是使用该appendChild()方法将列表项添加到无序列表中。
letlistItem1 =document.createElement("li");
unorderedList.appendChild(listItem1);
listItem2.textContent="It's awesome";
unorderedList.appendChild(listItem2);
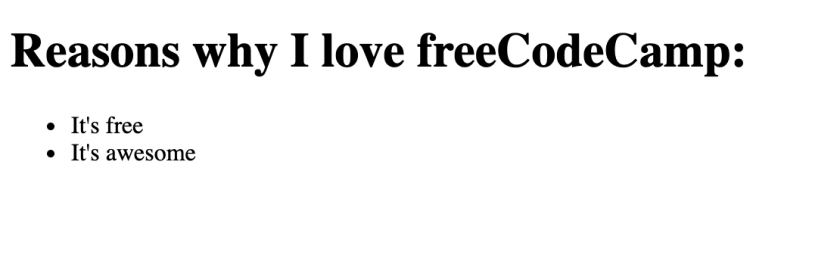
这就是代码的样子。
这是页面上的输出:

如何使用 Style 属性更改内联 CSS 样式
该style属性使您能够更改 HTML 文档中的 CSS。
在本例中,我们将h1使用style属性将文本从黑色更改为蓝色。
这是我们的 HTML。
我们首先需要使用querySelector('h1')方法获取标签。
然后我们使用h1.style.color将h1文本从黑色更改为蓝色。
这是在浏览器中的结果:

您可以使用此style属性来更改一些CSS内联样式,包括background-color,border-style,font-size和更多。
如何使用 addEventListener() 监听页面上的事件
此方法允许您将事件附加到 HTML 元素(如按钮)。
在这个例子中,当用户点击按钮时,会弹出一条警告消息。
在我们的 HTML 中,我们有一个带有idof的按钮元素btn。
我们可以使用getElementById()方法在 JavaScript 中定位该元素并将其分配给名为 的变量button。
addEventListener()的参数为事件类型和触发时的函数。事件类型将是一个click事件,该函数将触发警报消息。
这是将事件侦听器添加到button变量的代码。
这是您可以单击按钮并弹出警报消息的完整代码:
结论
DOM 代表文档对象模型,是一种编程接口,允许我们从文档中创建、更改或删除元素。我们还可以向这些元素添加事件,使我们的页面更加动态。
您可以使用getElementById(), querySelector()、 和等方法在 JavaScript 中选择元素querySelectorAll()。
如果要将新元素添加到文档中,可以使用document.createElement().
您还可以使用该style属性更改元素的内联 CSS 样式。
如果要将事件添加到按钮等元素,则可以使用addEventListener().
了解新钛云服
新钛云服荣膺第四届FMCG零售消费品行业CIO年会「年度数字化服务最值得信赖品牌奖」
新钛云服三周岁,公司月营收超600万元,定下百年新钛的发展目标
当IPFS遇见云服务|新钛云服与冰河分布式实验室达成战略协议
新钛云服正式获批工信部ISP/IDC(含互联网资源协作)牌照
深耕专业,矗立鳌头,新钛云服获千万Pre-A轮融资
新钛云服,打造最专业的CloudMSP+,做企业业务和云之间的桥梁
新钛云服一周年,完成两轮融资,服务五十多家客户
上海某仓储物流电子商务公司混合云解决方案
往期技术干货
Kubernetes扩容到7,500节点的历程
低代码开发,全民开发,淘汰职业程序员!
国内主流公有云VPC使用对比及总结
万字长文:云架构设计原则|附PDF下载
刚刚,OpenStack 第 19 个版本来了,附28项特性详细解读!
Ceph OSD故障排除|万字经验总结
七个用于Docker和Kubernetes防护的安全工具
运维人的终身成长,从清单管理开始|万字长文!
OpenStack与ZStack深度对比:架构、部署、计算存储与网络、运维监控等
什么是云原生?
IT混合云战略:是什么、为什么,如何构建?

点



![[Web开发合集] 尚硅谷 javascript DOM编程视频教程](https://static.kouhao8.com/sucaidashi/xkbb/570b1b552a766843b416fb28f2752248.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)




![[Web开发合集] JavaScript零基础入门视频教程 精华提炼快速入门JavaScript JavaScript入门视频教程](https://static.kouhao8.com/sucaidashi/xkbb/cc524c776c8051620642f17297ae1522.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)
![[Javascript] JavaScript培训VIP精品课程 价值14800](https://static.kouhao8.com/sucaidashi/xkbb/7de69b40a0c84ca10e514211d8e93198.jpg?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)

![[Javascript] JavaScript培训VIP精品课程 价值14800](https://static.kouhao8.com/sucaidashi/xkbb/6365a7ce314268d4485dd8c034f51d63.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)







![[javascript] javascript培训VIP精品课程 价值14800](https://static.kouhao8.com/sucaidashi/xkbb/25d10ecd829f3cf1fb27b951f812fb94.png?x-oss-process=image/format,webp/resize,w_88/crop,w_88,h_88,g_nw)











相关资源